We moved!
Help articles have been migrated to the new Help and Support. You can find help for your products and accounts, discover FAQs, explore training, and contact us!
You can use the Layout Designer to create custom layouts or edit preformatted layouts for the following checks and forms in Accounting CS.
- 1095 Forms
- 1099 Forms
- Accounts Payable Checks
- Accounts Receivable Forms
- Billing Invoices
- Invoices
- Statements
- Deposit Slips
- Payroll Checks
- Vendor Checks
- W-2 Forms
Choose File > Layout Designer to open the Layout Designer screen.
Main elements of the Layout Designer
The Layout Designer includes standard and formatting toolbars plus the Layout list frame, the design grid, and the Design Tools frame. Colors are used in the designer to represent different areas in the work area of the form. Show me.
| Color | Description |
|---|---|
| Yellow | Repeating region |
| Green | Check region |
| Blue | Header and Footer regions |
Notes
- To resize frames within the Layout Designer, position the mouse pointer over the vertical border of a frame in the current screen. When the mouse pointer changes its appearance to a
 , click and drag the border to adjust the frame size.
, click and drag the border to adjust the frame size. - Click the push pin
 button on the title bar of the Design Tools frame to toggle the auto-hide feature on or off. When auto hide is toggled on, you can slide your mouse pointer over or away from the Design Tools tab to display or hide the Design Tools frame. When auto hide is toggled off, the Design Tools frame remains open at the right side of the Layout Designer screen.
button on the title bar of the Design Tools frame to toggle the auto-hide feature on or off. When auto hide is toggled on, you can slide your mouse pointer over or away from the Design Tools tab to display or hide the Design Tools frame. When auto hide is toggled off, the Design Tools frame remains open at the right side of the Layout Designer screen. - Choose Edit > Select All, or press CTRL+A to select all elements in the design grid, and then use the up/down and left/right arrow keys on your keypad to make slight placement adjustments. Click a blank area in the grid (white space) to deselect all elements.
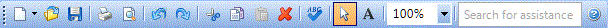
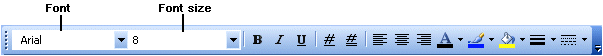
Layout Designer toolbars
The Layout Designer toolbars in Accounting CS provide convenient formatting tools at your fingertips. The following illustrations show the Layout Designer toolbars and describe each button and its function.
Design Tools frame
You can format text and add variables in a layout within the design grid, as well as customize layout properties.
Variables section
This section includes a tree-view list of a wide variety of variables that you can insert into the selected layout. Each variable is replaced by the current client's data when you print or preview the document.
Text section
This section provides many of the same text formatting tools that are included on the Formatting toolbar of the Layout Designer, as well as a More text options link that opens the Text dialog for quick access to additional tools.
Properties section
You can use the Properties section of the Design Tools frame to adjust the size and position of the selected element in the design grid. Also, based on the element that is selected in the design grid, different options are available to customize the layout.
For example, when you select a variable, you can choose an appropriate period that is associated with that variable from the Period field. And when you paste a region that is repeated (yellow) in the layout workspace, you can choose to designate that region as a continuation of a repeating region that already exists in the layout.
Drawings and Regions
You can use the Drawings and Regions section of the Design Tools frame to drag and drop drawing elements and regions into the design workspace, and use the Formatting section to define line color/pattern/weight, fill color/pattern, and fill pattern color.
Other features
- Red triangles in cells and/or rows indicate that a conditional expression has been applied the the specific row or column in the report.
To view a conditional expression in the design grid, select the cell or row that contains the expression and choose Format > Conditional Expression.
Was this article helpful?
Thank you for the feedback!